Drehkreise
Die drehenden Kreissegmente werden mit zufälligen Winkeln und Abständen in das SVG gemalt und dann animiert.
Beispiel
Das SVG erzeugen
Ein SVG mit Hilfe von Javascript erstellen ist einfach. Der Koordinatenursprung von g.svg-group wird in die Mitte verschoben, denn um den wird der Einfachheit halber gedreht.
var $svg = $('.piechart2'),
halfwidth = $svg.width() / 2,
halfheight = $svg.height() / 2;
$svg.html('<svg height="100%" width="100%"></svg>');
$svg.find('svg').append(
'<g class="svg-group"' +
'transform="translate(' + halfwidth + ',' + halfheight + ')"></g>'
);
Da hinein werden im Anschluss die Tortenstückchen gemalt:
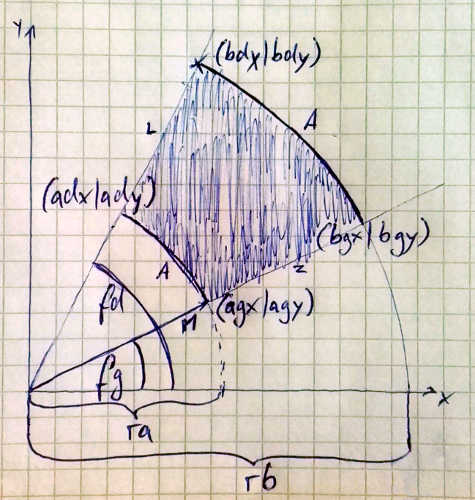
var ra = Math.pow(Math.random(), 2) * 18 + 36, // Radius innen
rb = Math.pow(Math.random(), 2) * 144 + ra, // Radius aussen
fg = Math.random() * Math.PI * 2, // Winkel a
fd = fg + Math.random() * Math.PI, // Winkel b
agx = ra * Math.cos(fg),
agy = ra * Math.sin(fg),
adx = ra * Math.cos(fd),
ady = ra * Math.sin(fd),
bgx = rb * Math.cos(fg),
bgy = rb * Math.sin(fg),
bdx = rb * Math.cos(fd),
bdy = rb * Math.sin(fd),
path = ' M' + agx + ',' + agy +
' A' + ra + ',' + ra + ' 1 0,1 ' +adx+ ',' +ady+ ' ' +
' L' + bdx + ',' + bdy +
' A' + rb + ',' + rb + ' 1 0,0 ' +bgx+ ',' +bgy+ ' ' +
' z',
time = Math.random() * 140 + 30, // duration of one 360° rotation
direction = Math.random() > 0.5 ? '' : '-'; // 50% clockwise, 50% counter clockwise
$svg.find('svg .svg-group').append(
'<path class="segment" d="' + path + '" >' +
'<animateTransform attributeName="transform"' +
'type="rotate" from="0" to="' +direction+ '360" ' +
'begin="0s" dur="' +time+ '" repeatCount="indefinite" />' +
'</path>'
);
$svg.html($svg.html()); // hiermit muss der Browser angestupst werden
// um das SVG neu zu rendern
 Um einen Kreisausschnitt zu malen, Berechne ich die 4 Eckpunkte und verfüttere
sie als <path> an das SVG.
Um einen Kreisausschnitt zu malen, Berechne ich die 4 Eckpunkte und verfüttere
sie als <path> an das SVG.
Weil die SVG-eigene Animation (SMIL) im Internet Explorer nicht funktioniert, muss ich dort die Kreisausschnitte einzeln mit JavaScript drehen.
ToDo
- Probleme mit der Animation im SVG
- Verlinkungen zu alten Versionen
- Quelltext verlinken